Photoshop là ứng dụng nổi bật với đa dạng tính năng hỗ trợ cho người dùng. Một trong các tính năng nổi bật của Photoshop đó là thiết kế hình ảnh bằng những Font chữ đẹp và ấn tượng.
Nếu bạn đang muốn tải font chữ đẹp cho Photoshop mới nhất 2022, hãy tham khảo bài viết mà Miko Tech chia sẻ dưới đây. Tại phần giữa và cuối bài, Miko Tech sẽ cung cấp cho bạn link download trọn bộ font chữ đẹp nhất cho Photoshop trên hệ điều hành Windows và MACOS.
Xem thêm:
- Top 22 Font chữ tiếng Việt đẹp cho website 2022 phải biết
- 25 Xu hướng ý tưởng thiết kế website chuẩn SEO 2022 ít ai biết
- Thiết kế UX UI bằng phần mềm gì? TOP 20 công cụ quan trọng
Font là gì?
Khái niệm Font
Font chữ hay Phông chữ là khái niệm để chỉ một tập hợp đầy đủ các ký tự (character) và thuộc tính (properties). Mà khi sử dụng người ta có thể tạo ra một văn bản đầy đủ, thống nhất về hình dạng, kích cỡ. Font chữ bao gồm hệ thống các chữ cái, bộ số, ký tự đặc biệt, dấu câu.

Đồng thời Font chữ phải có các đặt trưng riêng và thống nhất để không bị thay đổi (lỗi font) về kiểu dáng, kích cỡ. Hiện nay chúng ta có thể sử dụng hàng triệu font chữ cho các ngôn ngữ khác nhau.
Mỗi một ngôn ngữ khác nhau đều có những đặc trưng riêng về cấu cạo và cách thể hiện. Vì vậy mỗi ngôn ngữ khác nhau sẽ sử dụng font chữ khác nhau.
Tiếng Việt của chúng ta cũng vậy, khi soạn thảo văn bản chúng ta cần có font chữ dành riêng. Nhưng không phải cứ có font chữ Việt Hoá là bạn có thể gõ được tiếng Việt.
Font chữ Việt hóa trong Photoshop
Photoshop chắc chắn không còn là một khái niệm xa lạ với mọi người. Hiện nay, Photoshop được ứng dụng trong mọi lĩnh vực để chỉnh sửa và sáng tạo hình ảnh. Và việc sử dụng text (văn bản) trong hình ảnh là không thể thiếu để đa dạng và truyền tải nội dung hình ảnh một cách hiệu quả nhất.

Chính vì vậy, Font rất quan trọng trong việc thiết kế Photoshop. Tuy nhiên, để có thể có được một font chữ đẹp cho Photoshop, nó cần phải hỗ trợ ngôn ngữ của bạn. Nếu không việc lỗi font sẽ khiến người xem trở nên khó chịu, thậm chí không muốn tiếp tục xem thiết kế của bạn.
Lúc này, việc bạn cần nhất đó là tìm và tải font chữ đẹp cho Photoshop.
Vai trò của font chữ khi thiết kế trong Photoshop
Font chữ có vai trò rất quan trọng trong việc thiết kế với Photoshop. Bạn phải vừa lựa chọn sao cho phù hợp với nội dung hình ảnh, vừa phải phù hợp với thị hiểu người xem. Tất nhiên, bạn vẫn có thể tải font chữ Hàn Quốc cho Photoshop hay bất kì ngôn ngữ nào khác nếu bạn thích.
Tuy nhiên mỗi Font chữ đều có những đặc điểm riêng cần phải lưu ý. Font chữ trong Photoshop gồm 3 loại chính đó là Script, Sans và Serif. Theo đó, mỗi Font chữ sẽ phù hợp với những trường hợp khác nhau, cụ thể như sau:
1. Font chữ Script
Script mang phong thái tươi vui, mới mẻ và phù hợp với nhiều hoàn cảnh khác nhau. Cùng với đó, để tạo hiệu quả tốt nhất, bạn có thể thay đổi các sắc độ đậm nhạt của Font.

2. Font chữ Sans
Font Sans có độ tròn trịa và mềm mại. Sắc độ đậm nhạt, nghiêng thẳng của Sans cũng đầy đủ giúp bạn biến tấu trong các dự án khác nhau.

3. Font chữ Serif
Serif có lẽ là loại Font được sử dụng nhiều nhất trong Photoshop nhờ sự thanh lịch, chỉn chu và tạo cảm giác thoải mái khi đọc. Serif cũng được sử dụng nhiều trong các văn bản có tính chất trang trọng.

Chính vì mỗi font mang một đặc tính và ý nghĩa riêng, nên khi lựa chọn và tải font chữ Photoshop, bạn cần cân nhắc lựa chọn sao cho nội dung thể hiện đầy đủ nhất. Ngay sau đây, Miko Tech sẽ hướng dẫn bạn cách tải font chữ cho Photoshop.
Hướng dẫn tải font chữ cho Photoshop và cài đặt đơn giản
Để tiến hành cài font chữ cho Photoshop rất đơn giản, bạn cần thực hiện các bước sau đây để tải phông chữ Photoshop CS6 hoặc các phiên bản Photoshop phổ biến khác:
Bước 1: Download font chữ đẹp cho photoshop từ các thư viện trực tuyến
Hiện nay, có cách tải font chữ về Photoshop trên các thư viện phông chữ trực tuyến miễn phí. Bạn có thể thoải mái lựa chọn loại phù hợp với mục đích. Cùng với đó, rất nhiều nhà cung cấp các font trả phí với những phông chữ đẹp và lạ mắt mà bạn có thể cân nhắc.

Khi lựa chọn được Font chữ ưng ý, bạn có thể tiến hành download font chữ cho Photoshop ngay lập tức để sử dụng. Font chữ Download về máy sẽ có rất nhiều định dạng để bạn có thể tùy chọn sử dụng.
Download trọn bộ font chữ Việt hóa cho Photoshop
Link Google Drive trọn bộ 300+ font Việt hóa đẹp cho Photoshop tại đây.
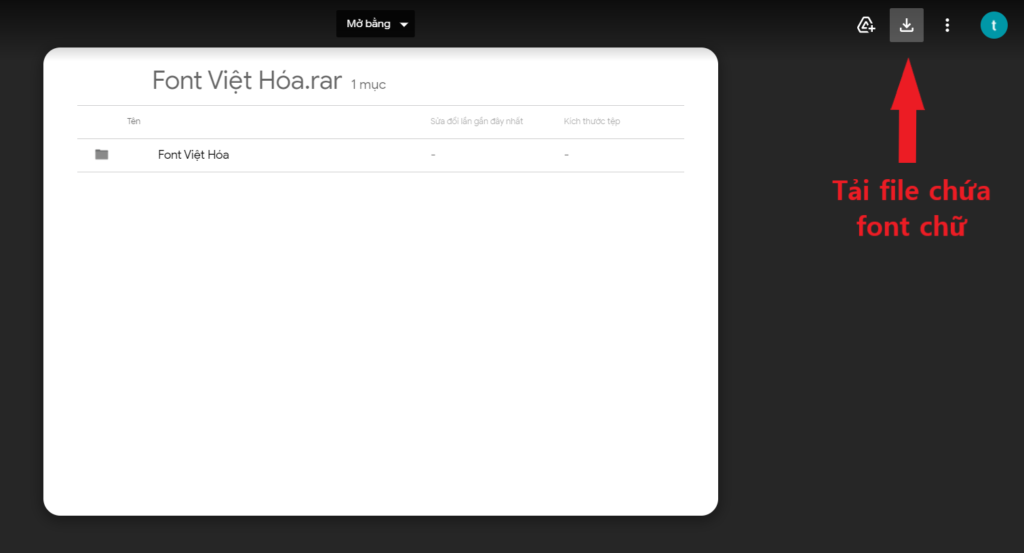
Bước 2: Giải nén file chứa font vừa tải
Sau khi tải Font cho Photoshop dưới dạng file nén, các bạn sẽ tiến hành giải nén bằng cách click chuột phải vào file và chọn Extract Here.

Lưu ý:
Bạn cần đảm bảo rằng máy tính của bạn đã có sẵn phần mềm giải nén phù hợp, vì đa số các file cài đặt font chữ hiện nay đều yêu cầu giải nén sau khi tải về.
Bạn có thể tham khảo WinRaw – một trong những phần mềm tốt nhất hiện nay để giải nén file khi tải font chữ trong photoshop0.
Bước 3: Cài đặt phông chữ
Để cài đặt phông chữ trong Photoshop, đầu tiên bạn Click vào tệp phông chữ để mở ứng dụng Hộp phông chữ và cài đặt phông chữ. Theo đó, bạn có thể thực hiện cách khác sau để cài font chữ vào Photoshop:
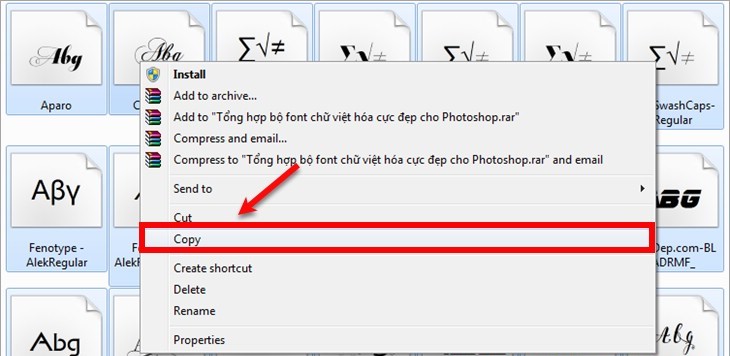
- Sau khi giải nén xong bạn truy cập vào thư mục vừa giải nén rồi nhấn tổ hợp phím Ctrl + A để chọn hết tất cả các font chữ trong đó. Hoặc bạn cũng có thể chọn những font chữ mà bạn muốn sử dụng bằng cách nhấp chuột vào font đó.

- Tiếp tục click chuột phải vào phần vừa chọn rồi lựa chọn lệnh Copy hoặc bạn cũng có thể sử dụng tổ hợp phím Ctrl + C để sao chép toàn bộ những font trong đó hoặc những font đã được chọn trước đó.

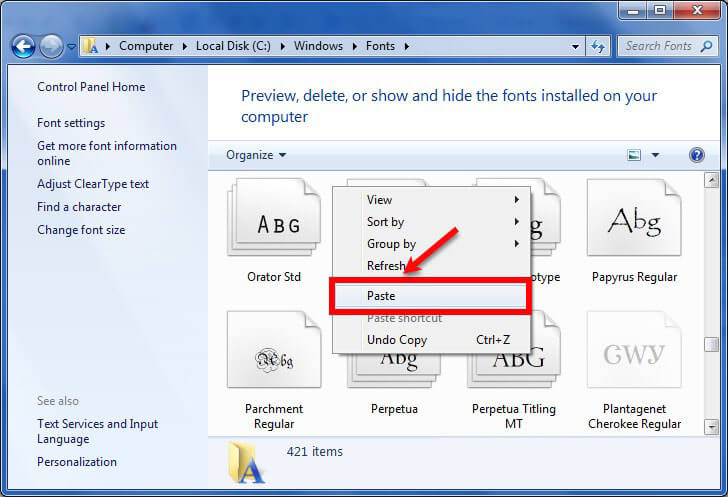
- Tìm đến thư mục có chứa font chữ của máy tính theo hướng dẫn sau: click vào ổ C trong máy tính rồi chọn mục Windows chọn tiếp Fonts (C:WindowsFonts) rồi click chuột phải để chọn lệnh Paste hoặc dùng tổ hợp phím Ctrl + V để dán tất cả các font chữ đã chọn trước đó vào trong đó.
Lưu ý: Trong quá trình bạn cài đặt, nếu như trong bộ 300 font chữ đó có font nào trùng với một font nào đó mà bạn đã cài trước đó vào máy tính thì hệ thống máy sẽ hiển thị một thông báo:
Nếu xuất hiện thì bạn chỉ cần tick vào ô “Do this for all current items” rồi nhấn “Yes” để tiếp tục phần cài đặt font chữ.
Bước 4: Sử dụng font chữ trong Photoshop
Sau khi hoàn tất quá trình tải phông chữ cho Photoshop, bạn chỉ việc tìm kiếm font trong mục các font chữ mặc định và sử dụng nó một cách dễ dàng.

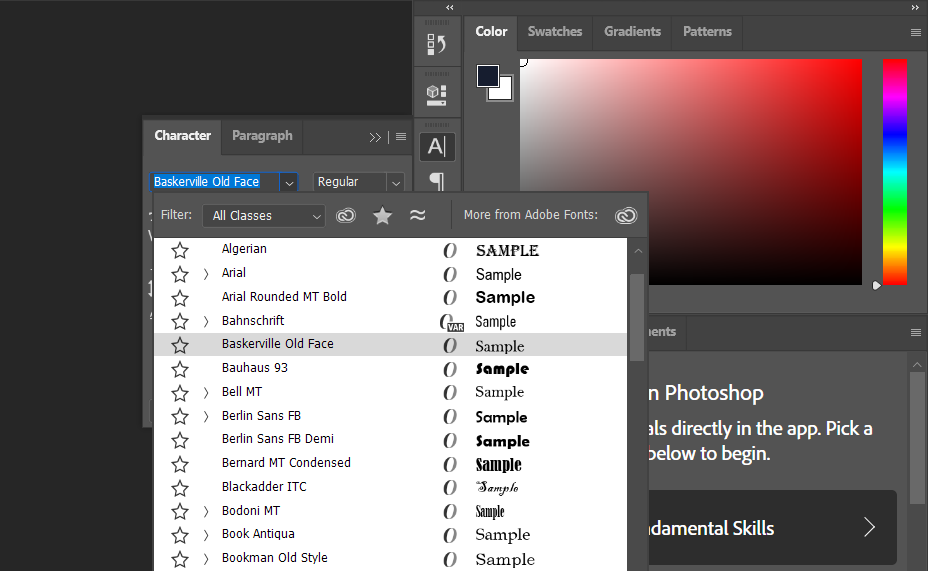
Hoặc sử dụng tab Character và kéo đến khi bạn chọn được phông chữ mong muốn. Để điều chỉnh, bạn sẽ sử dụng thanh Type để thêm vào Project.
Bạn cũng có thể tải xuống phông chữ từ Microsoft Store hoặc Appstore.
Ngoài ra, bạn có thể đăng ký Adobe CC để sử dụng full Adobe Fonts. Các Font chữ trong trọn bộ Photoshop cực đầy đủ và phong phú. Điều này đồng nghĩa với việc bạn sẽ phải trả khoản phí theo từng gói phù hợp.
Những font chữ không thể bỏ qua khi dùng Photoshop
Dưới đây là một số font chữ độc, lạ được sử dụng nhiều nhất trong Photoshop bạn có thể tham khảo:
Helvetica
Nhắc đến các Font chữ đẹp cho Photoshop, chắc chắn không thể bỏ qua cái tên Helvetica. Không chỉ được sử dụng bởi các Designer, Helvetica được sử dụng bởi những nhà sáng tạo không chuyên nhờ sự đơn giản nhưng vẫn toát lên phong thái thanh lịch.

Nhờ vậy, Helvetica được sử dụng rộng rãi trong các văn bản dài vì tạo được cảm giác thoải mái khi đọc. Helvetica cũng là một trong những font không thể thiếu nếu bạn đang muốn tải phông chữ đẹp cho Photoshop của mình.
Montserrat
Với các đường nét mềm mại. tròn trịa và nhẹ nhàng, Montserrat thường được các Designer sử dụng trong thiết kế giao diện Web và Mobile.

Tuy nhiên, do sở hữu độ tròn trịa nên Montserrat có thể gây khó chịu và rối mắt khi tạo các văn bản dài.
Beautiful Bloom
Beautiful Bloom cũng là một trong những Font chữ đẹp cho Photoshop ấn tượng nhờ sự mềm mại, nhẹ nhàng. Theo đó, Beautiful Bloom sở hữu những đường nét mềm mại, nhẹ nhàng tựa như nét chữ viết tay chứ không phải đánh máy.

Nhờ vậy, Beautiful Bloom cực kỳ phù hợp để sử dụng trong các loại thiệp, thư, card trang trí,…
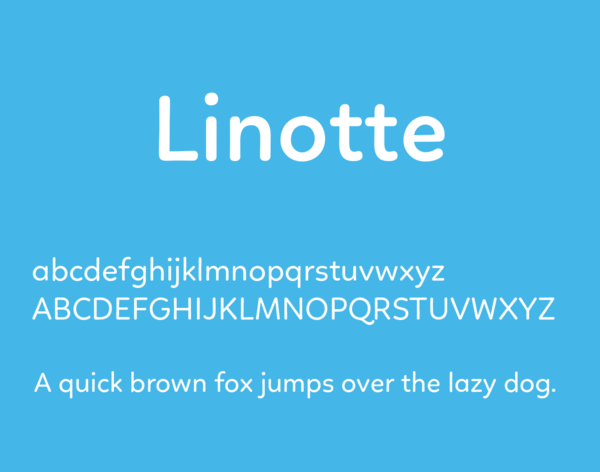
Linotte
Một Font chữ cũng không thể bỏ qua trong top Font chữ đẹp cho Photoshop là Linotte.

Linotte mang dáng hình tròn trịa, các đường nét cong mềm mại tạo cảm giác bay bổng sảng khoái trong các thiết kế.
Playlist
Vị trí tiếp theo trong top Font chữ đẹp cho Photoshop là Playlist.

Playlist vừa kết hợp được sự đều đặn của các Font chữ trong Photoshop lại vừa có nét phá cách của các nét cọ trong hội họa.
Futura
Futura là Font chữ có độ cứng cáp và khỏe khoắn nhất định. Tuyệt vời hơn, Futura không hề gây cảm giác rối mắt hay khó chịu.

Vì vậy, Futura thường được ưu tiên sử dụng trong các văn bản nội dung dài do vẫn có những điểm nhấn nhá nhất định.
Bodoni
Bodoni là Font chữ khá ấn tượng trong Photoshop. Bodoni vừa sở hữu độ cứng cáp của các Font chữ Serif truyền thống lại vừa có được sự mềm mại, thanh mảnh cần thiết.

Nhờ tất cả những ưu điểm vừa kể trên mà Bodoni tạo được cảm giác vô cùng dễ chịu cho người đọc.
Tổng hợp font chữ Việt hóa cho Photoshop đẹp nhất, mới nhất 2022
Tìm được một font chữ đẹp trên Photoshop không khó. Tuy nhiên, bạn phải cân nhắc lựa chọn những font đã được tối ưu phù hợp với ngôn ngữ của mình. Ngay sau đây là gợi ý những font Việt hóa đẹp và mới nhất 2022:
Classique Saigon
Lấy cảm hứng từ những câu khẩu hiệu, những bài báo,… xưa cũ tại Sài Gòn, Classique Saigon đem đến cho người đọc cảm giác thư hoài niệm. Classique Saigon cũng là một trong những lựa chọn hàng đầu khi bạn muốn tải font chữ tiếng việt cho Photoshop.

Classique Saigon có thể phù hợp với các ấn phẩm in ấn, quảng cáo mang hơi hướng Retro, Vintage.
Link tải font Classique Saigon tại đây.
L’Hanoienne
Tương tự như Classique Saigon, L’Hanoienne được lấy cảm hứng từ một Hà Nội cổ kính đáng trân trọng.

Dẫu có nhiều điểm tương đồng so với Classique Saigon nhưng L’Hanoienne lại mang những nét riêng: thanh lịch nhưng đầy quyến rũ.
Link tải font L’Hanoienne tại đây.
Coco FY
Coco FY là Font chữ mang phong cách Vintage cổ điển được sử dụng nhiều trong thiết kế bảng, biển quảng cáo,… tại các nhà hàng theo đuổi phong cách này.

Không những vậy, Coco FY cũng cực phù hợp khi sử dụng để thiết kế bao bì, tem nhãn mang màu sắc hoài niệm.
Link tải font Coco FY tại đây
Wallington
Wallington bay bổng, nhẹ nhàng phù hợp với các văn nhiều thiết kế theo các phong cách khác nhau.

Link tải font Wallington tại đây.
Alek
Có thể nói, Alek là một trong những Font chữ đẹp cho Photoshop hội tụ đủ các sắc thái từ trang trọng, thanh lịch đến mềm mại, thư thái. Theo đó, các ấn phẩm sử dụng Font Alek không hề có cảm giác cứng nhắc mà rất nhẹ nhàng.

Độ thanh lịch trên Font Alek vẫn vừa đủ để tạo sự chỉn chu cho các văn bản. Vì thế, Alek là sự lựa chọn không thể thiếu nếu bạn muốn tải font cho Photoshop.
Link tải font Alek tại đây.
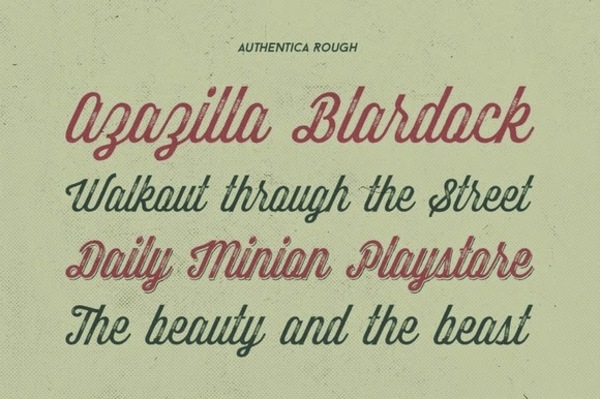
Authentica Regular
Authentica Regular là một Font chữ đẹp cho Photoshop đậm chất hiện đại. Nhờ vậy mà Font chữ này cực y được ưa chuộng khi sử dụng trong các thiết kế thanh lịch, tối giản.

Authentica cũng chứa các tính năng OpenType để bạn thoải mái sáng tạo.
Link tải font Authentica Regular tại đây.
FS North Land
Nếu bạn là người yêu thích phong cách Vintage cổ điển, chắc chắn không thể bỏ qua FS North Land. Font chữ Vintage này thấm đượm màu sắc cổ điển nhưng cũng không quá ủy mị mà vẫn giữ được cho mình sự cứng cáp nhất định.

FS North Land có nhiều định dạng khác nhau giúp bạn thoải mái lựa chọn sử dụng trong các dự án khác nhau.
Link tải font FS North Land tại đây.
Selfie Regular
Selfie Regular là Font chữ thanh mảnh, nhẹ nhàng, cực phù hợp để làm phụ đề hoặc chèn vào các bức ảnh mang hơi hướng hơi cổ, hơi hoài niệm một chút.

Tuy nhiên, sắc thái của Selfie Regular cũng không bị mềm mại thái quá tạo cảm giác mệt mỏi cho người theo dõi.
Link tải font Selfie Regular tại đây.
Shintia Script
Shintia Script cũng là một Font chữ ấn tượng không thể bỏ qua trong Photoshop.

Shintia Script có sắc thái chủ đạo là vui nhộn cực phù hợp để sử dụng trong các văn bản, thiết kế mang màu sắc tươi vui như poster, áo phông, tạp chí,…
Link tải font Shintia Script tại đây.
Hipsteria
Hipsteria là một Font chữ đậm chất nghệ thuật khi sở hữu độ mềm mại tương tự như chữ viết tay.

Hipsteria có đầy đủ sắc độ đậm nhạt, nghiêng thẳng giúp bạn thoải mái lựa chọn.
Link tải font Hipsteria tại đây.
Link tải font chữ Photoshop đẹp trên MACOS (Macbook/IMAC)
Tổng hợp Tải Full font chữ Photoshop đẹp dành cho designer – Link driver dành cho hệ điều hành MACOS (Macbook/ IMAC): Download
Như vậy, bạn đã tìm hiểu xong bài viết Tải font chữ Việt hóa đẹp cho Photoshop – Tổng hợp mới nhất 2022 do Miko Tech chia sẻ. Hi vọng bạn đã tham khảo và lựa chọn được cho mình những font chữ đẹp nhất và áp dụng nó vào việc sử dụng Photoshop thật hiệu quả. Chúc bạn thành công.
source https://mikotech.vn/tai-font-chu-cho-photoshop/