Magento là mã nguồn mở được đánh giá cao trong việc xây dựng các website thương mại điện tử. Với nhiều lợi thế nổi bật, Magento hứa hẹn sẽ giúp cho website của doanh nghiệp hoạt động một cách hiệu quả.
Nếu bạn cũng đang tìm hiểu về khía cạnh này thì hãy cùng Miko Tech tham khảo bài viết Magento là gì? Tổng hợp những thông tin cần biết về Magento sau đây.
Bài viết sẽ cung cấp cho bạn khái niệm của Magento, đối tượng nên tìm hiểu Magento, ưu nhược điểm khi sử dụng Magento cũng như những tính năng cơ bản, thành phần cấu trúc của nó. Cùng tìm hiểu nhé!
Magento là gì? Hiểu thế nào cho đúng?
Magento là một loại mã nguồn mở được viết bằng ngôn ngữ lập trình PHP, sử dụng kỹ thuật lập trình hướng đối tượng và mô hình MVC (Modal-View-Controller) chuyên nghiệp. Hiện nay, Magento được dùng chủ yếu để xây dựng nên các website thương mại điện tử.

Có 2 phiên bản Magento mà bạn có thể lựa chọn:
- Magento Open Source: là phiên bản mã nguồn mở được tải xuống miễn phí của Magento. Vì là bản không mất phí nên sẽ bị giới hạn nhiều tính năng.
- Magento Commerce: là phiên bản trả phí của Magento có đầy đủ các tính năng nổi bật và bản chất được nâng cấp, cải tiến tốt hơn về mọi khía cạnh.
Một số website thương mại điện tử đang sử dụng Magento ở Việt Nam: CellphoneS, Di Động Việt, CGV, Vua Nệm, Kidsplaza, Canifa,…
Đối tượng nên tìm hiểu về Magento là ai?
Magento là một mã nguồn được dùng chủ yếu để thiết kế website thương mại điện tử. Vậy nên, nó sẽ phù hợp với đối tượng sở hữu website dạng này hoặc đang hỗ trợ các doanh nghiệp trong lĩnh vực thương mại điện tử.
Ngoài ra, nếu bạn đang kinh doanh và có ý định đưa cửa hàng lên website thương mại điện tử thì cũng nên tìm hiểu kỹ. Điều này sẽ giúp ích cho các hoạt động kinh doanh online của bạn đạt được hiệu quả hơn.
Magento được đánh giá là khá dễ sử dụng. Tuy nhiên, nếu quy mô doanh nghiệp trở nên lớn mạnh hơn, dữ liệu phải xử lý nhiều hơn thì bạn phải nâng cấp hệ thống. Điều này đồng nghĩa doanh nghiệp cần nhờ sự trợ giúp từ bên ngoài.
Ưu điểm khi sử dụng Magento trong thiết kế website
Tính linh hoạt cao
Magento cung cấp đầy đủ các tính năng đa dạng từ quản lý sản phẩm, thông tin khách hàng cho đến các chiến lược Marketing.
Ngoài ra, vốn là một loại mã nguồn mở nên khi sử dụng Magento, bạn có thể điều chỉnh, thêm bớt các nội dung, tính năng hữu ích, phù hợp với nhu cầu, mong muốn của doanh nghiệp.
Nếu bạn muốn định hướng website của mình theo chuyên nghiệp, lâu dài thì nên chọn phiên bản Magento Commerce để được cung cấp, hỗ trợ những tính năng nâng cao đặc biệt khác.
An toàn và bảo mật

Các phiên bản Magento 2 được đánh giá có độ bảo mật an toàn cao, đặc biệt là Magento Commerce. Điều này giúp cho doanh nghiệp sẽ được an toàn tuyệt đối, không sợ bị rò rỉ thông tin khi tiến hành các hoạt động kinh doanh trên website thương mại điện tử.
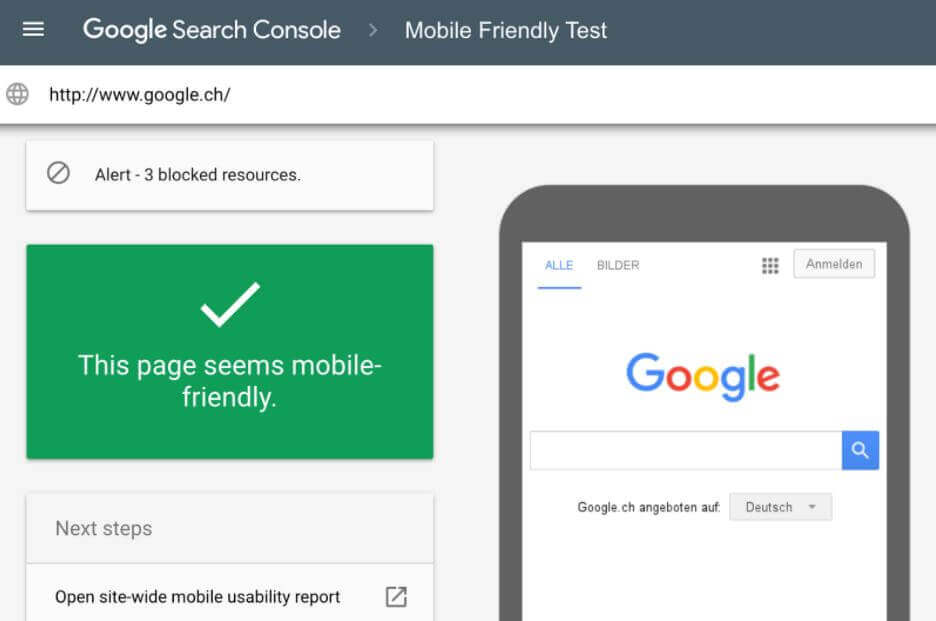
Thân thiện với SEO
Magento có nhiều tính năng thân thiện với SEO, giúp website của bạn có thể tối ưu được trên các công cụ tìm kiếm. Magento cho phép bạn có thể tạo, tìm kiếm URL đồng thời hỗ trợ các vấn đề liên quan đến SEO như: từ khóa, thẻ meta, tiêu đề,…
Tốc độ load trang nhanh
Thương mại điện tử là loại website có chứa rất nhiều nội dung và hình ảnh. Khi truy cập, người dùng có nhu cầu thực hiện các thao tác và chuyển đổi qua lại nhanh chóng. Nếu tốc độ chậm sẽ dẫn đến họ lập tức thoát trang và chuyển sang một website mới.

Vậy nên, để hạn chế điều đó xảy ra, Magento đã không ngừng cải thiện tốc độ trang với mong muốn giúp doanh nghiệp tăng lưu lượng truy cập đồng thời giữ chân khách hàng ở lại website mua sắm lâu hơn.
Thân thiện với thiết bị di động
Cả 2 phiên bản Magento Open Source (miễn phí) và Magento Commerce (có phí) đều được kết hợp với ngôn ngữ lập trình HTML5. Mục đích của sự kết hợp này là nhằm tăng độ thân thiện với thiết bị di động, tối đa hóa trải nghiệm mua sắm của người dùng.
Các tính năng, giao diện, tốc độ load trang,… được đánh giá có độ tương thích hoàn hảo trên thiết bị di động. Magento có hỗ trợ responsive nên không chỉ thiết bị di động mà website còn được hiển thị tốt, rõ ràng trên đa dạng các loại thiết bị từ PC, laptop, tablet,…
Tích hợp nhiều dịch vụ, nền tảng
Khi sử dụng Magento cho các website thương mại điện tử, các chủ cửa hàng có thể thêm các công cụ như Google Analytics để theo dõi, phân tích, đánh giá hiệu quả hoạt động kinh doanh.
Đồng thời, bạn cũng dễ dàng tích hợp với nhiều nền tảng, dịch vụ do bên thứ ba cung cấp như: eBay, PayPal, Mail Chimp,…
Một số nhược điểm của Magento
Bên cạnh rất nhiều ưu điểm nổi trội thì Magento cũng có một số nhược điểm mà bạn cần lưu ý kỹ.
Chi phí đắt
Quyết định đầu tư Magento vào website sẽ tốn của bạn rất nhiều chi phí. Đặc biệt là đối với phiên bản Magento Commerce, bạn có thể phải bỏ ra khoảng từ 14.000 – 50.000USD/năm để duy trì sử dụng website.
Trái ngược với đó, phiên bản Magento Open Source tuy được miễn phí nhưng bù lại, bạn phải bỏ ra thời gian, công sức một cách đáng kể.
Kén hosting
Khi sử dụng Magento, bạn cần lưu trữ nó trên một máy chủ chuyên dụng. Để thực hiện tốt điều này, bạn sẽ phải tốn thêm một khoản chi phí cho nhà cung cấp chuyên lưu trữ Magento.
Tuy nhiên, không phải hosting nào cũng có thể sử dụng cho Magento. Nếu muốn website hoạt động, vận hành ổn định, hiệu quả, bạn cần lựa chọn hosting sao cho phù hợp nhất.
Thời gian triển khai lâu
Khi bắt đầu một dự án Magento sẽ phải cần từ 3 – 12 tháng để có thể hoàn thành một cách hoàn chỉnh.
Trong thời đại công nghệ số không ngừng thay đổi liên tục, điều này sẽ khiến doanh nghiệp gặp một số bất lợi trong cập nhật xu hướng dẫn đến có phần thua thiệt đối thủ cạnh tranh.
Những tính năng cơ bản của Magento

- Magento cho phép người dùng có thể đăng tải đa dạng các thông tin, hình ảnh sản phẩm, chủ động trong các khâu quản lý đánh giá, danh mục sản phẩm yêu thích của khách hàng, quản lý hàng tồn kho,…
- Người dùng, khách hàng có thể tạo 1 hoặc nhiều tài khoản trên website và chủ động quản lý mọi vấn đề như: giỏ hàng, lịch sử giao dịch,…
- Magento cho phép người dùng tìm kiếm và lựa chọn sản phẩm thông qua các danh mục có sẵn. Bên cạnh đó, họ còn được hỗ trợ tìm kiếm sản phẩm trên Sitemap.
- Người dùng dễ dàng theo dõi thông tin liên quan đến các vấn đề nhập kho, xuất kho và quản lý số lượng hàng tồn.
- Khách hàng có thể dễ dàng lựa chọn sản phẩm, đặt hàng và thanh toán với nhiều hình thức khác nhau như: tiền mặt, thẻ ngân hàng, tín dụng, ví điện tử,…
- Magento cung cấp nhiều tính năng, phương thức theo dõi, liên hệ với khách hàng như: email, form, thông báo, chatbox,…
- Magento hỗ trợ nhiều ngôn ngữ cùng đơn vị tiền tệ khác nhau, giúp cho các giao dịch không bị giới hạn trong một khu vực nhất định.
- Magento còn cung cấp nhiều công cụ marketing cho hoạt xúc tiến, thúc đẩy bán hàng như: vourcher, mã giảm giá, khuyến mãi,…
Ngoài ra, Magento còn mang đến nhiều điểm vượt trội khác như: so sánh sản phẩm, phân loại sản phẩm dựa trên đặc tính, tích hợp sẵn SEO, tìm kiếm nâng cao, đồng hóa dữ liệu,…
Cấu trúc trong Magento
Cấu trúc trong Magento được chia thành 2 loại chủ yếu là: Cấu trúc thư mục và cấu trúc Module.
Cấu trúc thư mục
Dưới đây là những thư mục có trong Magento:
- 404: Thư mục này trong Magento được dùng để chứa các template và skin 404
- app: Đây là một thư mục chứa tất cả các phần như: code (modules), template, ngôn ngữ, file cấu hình, theme và cài đặt mặc định của hệ thống.
- downloader: Thư mục downloader dùng để cài đặt cũng như cấp Magento, kể cả khi không dùng SSH.
- js: Thư mục chứa mã javascript.
- lib: Thư mục chứa thư viện của nhà phát triển.
- media: Thư mục chứa các file được tải lên trên hệ thống như: ảnh, video, tài liệu,…
- pkginfo: Thư mục chứa các thông tin chi tiết về các gói cài đặt Magento.
- report: Thư mục này chứa các báo cáo để hệ thống dùng mỗi khi gặp lỗi.
- skin: Thư mục dùng để thiết kế theme, packages, templates. Các phần có trong thư mục skin: file css, image, javascript.
- var: Thư mục var là nơi được dùng để chứa tệp, file của session, bộ nhớ catche, dữ liệu import, export.
Cấu trúc Module
Cấu trúc Module Magento được chia chủ yếu thành 2 phần: code và template.
- Code: đóng vai trò xác định những hành động mà module sẽ tương tác với database.
- Template: dựa vào code mà template sẽ thực hiện bố trí giao diện cho module.
Những thành phần trong Code của Template:
- Block: Đây là nơi để download dữ liệu hay điều chỉnh dữ liệu từ database trước khi mà chúng được hiển thị ra ở template.
- Controller: Thành phần này có vai trò nhận yêu cầu từ người dùng thông qua http, sau đó sẽ chuyển đến các lớp xử lý khác.
- Etc: Phần etc sẽ bao gồm các file xml để config cho module. Một lưu ý là tùy theo module mà các file xml sẽ có sự khác nhau.
- Helper: Khi cho vào các helper class thì các hàm được định nghĩa trong helper có thể sẽ được gọi ở bất kỳ nơi nào. Đây là nơi dùng để chứa các “công cụ” giúp cho quá trình lập trình sẽ trở nên dễ dàng hơn
- Module: Thành phần chứa các câu lệnh để truy vấn trực tiếp với các cơ sở dữ liệu.
- Sql: Sql thường bao gồm các câu lệnh sql dùng để tạo bảng vàng, thực hiện tương tác thay đổi dữ liệu,…
Trên đây là toàn bộ những thông tin về Magento mà Miko Tech muốn gửi đến bạn thông qua bài viết Magento là gì? Tổng hợp những thông tin cần biết về Magento.
Qua đây, bạn sẽ hiểu được khái niệm về Magento, biết được đối tượng nào nên tìm hiểu về Magento, ưu nhược điểm khi sử dụng cũng như một số tính năng cơ bản, thành phần cấu trúc của nó.
Hy vọng những gì vừa chia sẻ sẽ giúp ích cho bạn trong việc xây dựng và quản lý các website sử dụng mã nguồn mở Magento. Đừng quên theo dõi những bài viết hữu ích tiếp theo đến từ Miko Tech nhé.
source https://mikotech.vn/magento-la-gi/